Why we need to start designing sustainable Websites
Webtechnologies can be a huge driver for society and sustainability. Through the internet we can share great ideas, empower great ideas, enhance great ideas…. I mean you already know that the internet is brilliant. But what we barely think about is the carbon footprint of the internet itself. Spoiler: It’s huge.
I have been designing websites for quite a while now. In other areas of my life I’ve been giving my best to live up to high ecological standards. However I never thought of how eologically harmfull my websites and online activities were. Turns out that the carbon footprint of the internet is equivalent to 39.9 billion tons annually! I was shocked. I also discovered that we can design websites that are more environmentally friendly than others, and I had a potential to do so. My journey begun.
Why is this so important?
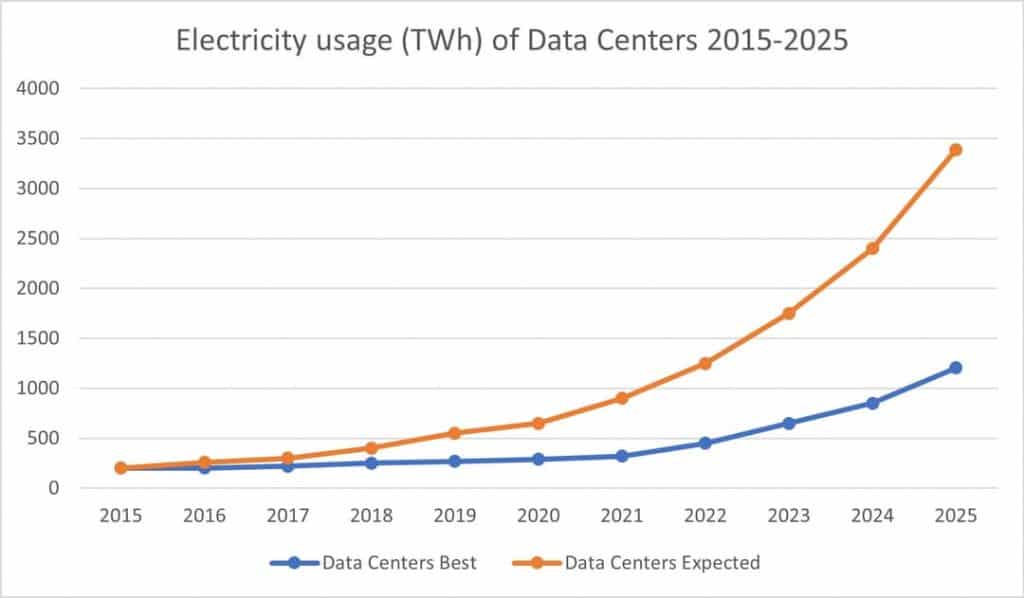
Websites consume energy in data centers, telecommunication networks and end devices. The internet already consumes 3.8% of global greenhouse gas emissions. And our hunger for data is growing. If we look at how these numbers are evolving over the next years, it is predicted that global communications are expected to generate more carbon emissions than any country by 2025 – with the exception of China, India and the USA. That is huge!

So we need to work towards pushinng these numbers down. One website at the time.
One last fact: „Between 2030 and 2050, climate change is expected to cause approximately 250 000 additional deaths per year.“ Let’s get started rigth now!
Tips to design environmental friendly websites
The goal is to save data. The more data, the higher the energy consumption and consequently the higher the carbon emissions. The websites should therefore be lean and reduced. The great thing is that this also improves Pagespeed and SEO.
Check how well the carbon footprint of your website is doing with calulators like websitecarbon.com and ecograder.com
Here are some tips to improve this.
Images
- Declutter any unnecessary images and only keep the ones that geinuenly add value
- Try to reduce the size of the image. Does it really need to be full screen?
- If possible, replace images by vector graphics
- Bring Images in right file formats (webp is the most energy efficient)
- Kompress images with tools like tinypng.com
Fonts
- Try to use system fonts. These are preinstalled on the users end devices
- Minimize your font vareity.
- Minimize font weight. Do you really need light, semi-bold, italic, bold, extra bold…?
Information Architecture
- Improve the User Experience so that the user can easily navigate through your website
- Make inforamtion easily accesible. The user should find the relevant information without loading lots of other pages
Video
- With Videos the rules are pretty same to Images. Reduce as much as possible. Does the video geniuenly add value?
- Remove Auto Play
- Bring to right File Format (mp4 i mostly the most efficient)
- If possibe, try to use vectror animations rather that a video